Excellent weekend to visit Asheville. We stopped by the Zip N Slip Snow Tubing Park where it was about 18* outside, and covered in a nice fresh layer of real snow.
dj donny v – train wreck 12-12-22
Visited the Space Shuttle Endeavour
During our trip to California last week, we visited the California Science Center to see the Space Shuttle Endeavour. Our goal is to see all of them, and with this latest visit, we’ve only got the Enterprise in New York left to see. However, this does conclude our list of all of the actual shuttles that visited space.
I wanted to share these photos for everyone to enjoy. It’s housed in a temporary location, as they’re building a new space to store it, standing with the fuel tank and boosters attached. That’ll be worth visiting again for sure, but it’ll be a few years before they’re done.
For now, it’s a little cramped in the space, so it’s hard to get as detailed of shots as the Discovery and Atlantis were. However, it’s absolutely worth the visit. The rest of the science center was incredibly cool, so plan ahead to spend at least half a day there. We were pressed for time.
Flatiron Special Generator
A favorite local bar called Flatiron has some absolutely wild specials daily, which look quite appeasing. But for years, we’ve been joking that they must be using some random food generator to come up with the recipes, because the combinations are things that most sane people wouldn’t consider. Things like this:

Which sounds completely random, and might be. Either case, sounds completely delicious. We had been joking for ages though, that someone should create a food generator. Which sent me down a rabbit hole. A friend spent some time creating up a list of ingredients, which I used to generate a word list.
I found some great code for a Adlib generator, which is what was the base of the code I used to create our new toy.
When you goto the page, it pulls from the word list we have created, and combines the 5 ingredients into the creation you see above. While my math isn’t the best, I believe there is about 90,000 potential combinations. So the likelihood of 2 people getting the same creation is pretty low.
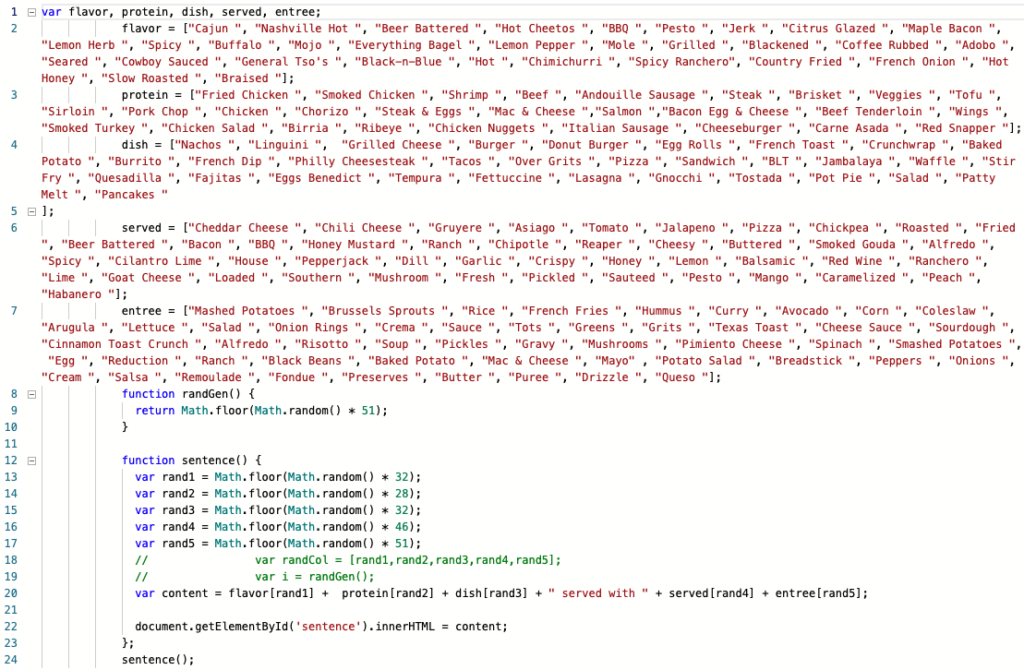
The actual code itself is pretty simple – there are 5 variables and it picks a random variable from the list. Each one is named: flavor, protein, dish, served, entree. The example above: General Tso is the flavor, Smoked Turkey is the protein, Quesadilla is the dish, Habanero is the served, and Hummus is the entree.
The page pulls from the javascript and displays the output whenever someone visits the URL or clicks the Refresh button. It’s super simple, and was a fun coding exercise! On top of that, the staff loved it so much that they plan on using some of creations from the page one day.
You can either click here or click the Flatiron image above to visit the page. You definitely need to visit Flatiron in East Atlanta Village and try out some of their specials. The food is amazing and it’s a great atmosphere to throw down some beers.
Flushing Facebook and Twitter preview cache
I found some cool features that Facebook and Twitter both have which is great for indecisive people such as myself. Both social media platforms offer dev tools for flushing their preview cache. Links are at the bottom!
This has been useful for me since I’ve been posting Youtube videos on both lately, and sometimes find that the thumbnail doesn’t quite fit properly.
The way they work is pretty simple – pop in the URL to your video (or website or whatever else) and click a button.
With Facebook, you enter your URL then click on Debug.

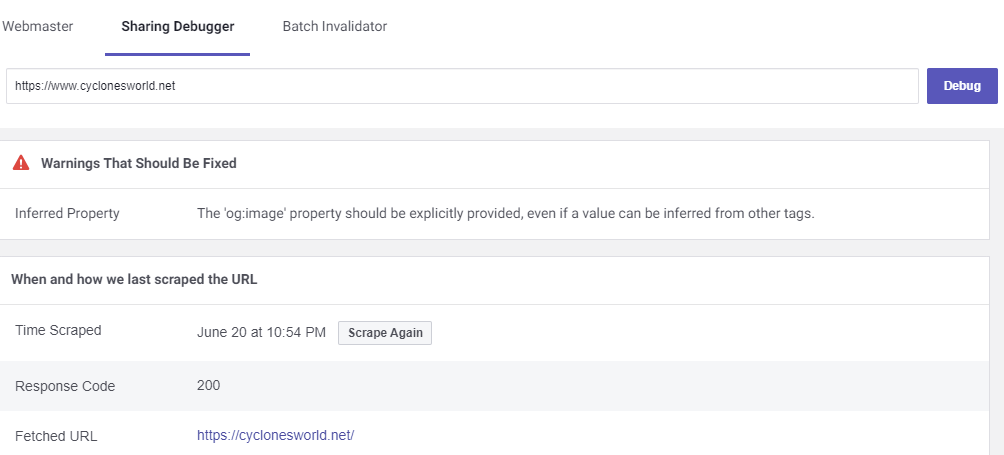
On the next screen, click Scrape Again and it will force Facebook to refresh it’s cache. From there, click Edit on your FB post and then pop in the URL again and it should have the updated preview.

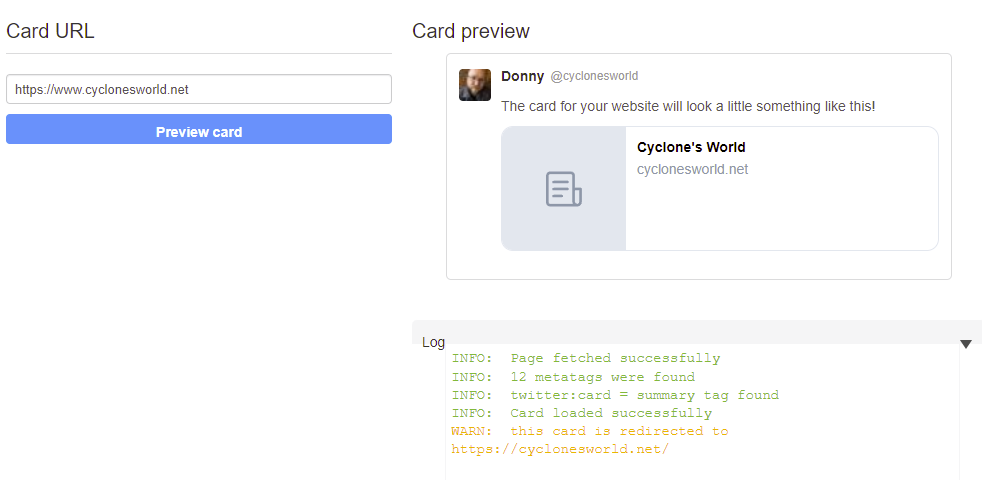
Twitter is much of the same process but a little trickier. Start with clicking ‘Preview Card’, which will show you the latest Card preview.

That should be it, but there is an extra step. Likely Twitter.com will still show the old preview. However, if you add something like ?123 at the end of the url (https://www.cyclonesworld.net?123 for example) it will refresh with the latest preview. This doesn’t actually affect the URL you’re sharing and works a treat with Youtube videos.
I wanted to share this since info since I had to dig around to find it. I imagine some other social media platforms offer similar tools, but these are the only two I really use for the moment.
For Facebook – here is the link!
For Twitter – here is the link!
Road Atlanta 2022!
Just added photos and videos from my track day at Road Atlanta on June 18th. It was an absolute blast this year despite how hot it was. Check it out by clicking the image below. If you are at all interested in giving a track day a shot, check out Jzilla! You will get started with seat time with an instructor and it’s an excellent way to learn and get comfortable with your car and your abilities.
Building the Miata Playseat
Check out the latest page I added in the gaming section – Modifying Playseat Evolution to fit a Miata seat.
In this page, I go into detail about how I built up my sig rig complete with photos of each step. It was a fun project that I worked on a few years ago, and totally forgot I took photos along the way.